Bei der Wahl eines geeigneten PHP Frameworks sind eine Menge Aspekte zu berücksichtigen. Ein besonders wichtiger Aspekt dabei spielt sicherlich die Performance, denn wie schnell eine Web-Applikation oder ein Portal die Anfragen bearbeitet, wirkt sich auch auf den späteren Erfolg aus.
Um die Performance zu beurteilen, habe ich drei Schwergewichte und ein alternatives Framework einem einfachen Benchmark unterzogen. Folgende Kandidaten gingen ins Rennen:
- Zend Framework 3.0.3 Skeletion Application
- Laravel 5.4.16
- Symfony 3.2.6
- Flow Framework 4.0.2 Base Distribution
Die Voraussetzungen:
Getestet wurde auf einem zwei Jahre alten Mac-Mini unter Apache 2.4 mit installiertem PHP 7.1. Den Benchmark selbst übernahm das Tool ApacheBench, das unsere Framework-Instanzen mit insgesamt 1000 Requests bombardiert (20 gleichzeitig).
Ergebnisse
Zend Framework 3.0.3 Skeletion Application
Requests pro Sekunde: 155,08
Gesamtzeit des Tests: 6,448 Sekunden
Laravel 5.4.16
Requests pro Sekunde: 108,17
Gesamtzeit des Tests: 9,245 Sekunden

Symfony 3.2.6
Requests pro Sekunde: 119,15
Gesamtzeit des Tests: 8,393 Sekunden
Flow Framework 4.0.2 Base Distribution
Requests pro Sekunde: 3,88
Gesamtzeit des Tests: 257,952 Sekunden
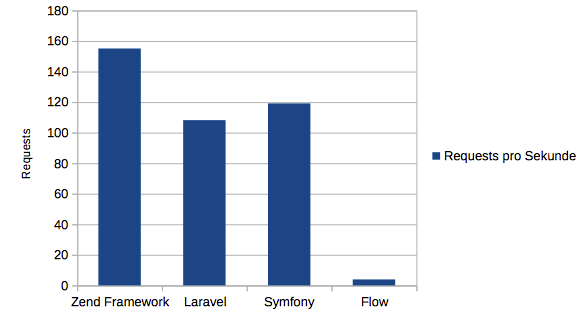
Requests pro Sekunde

(Mehr ist besser)
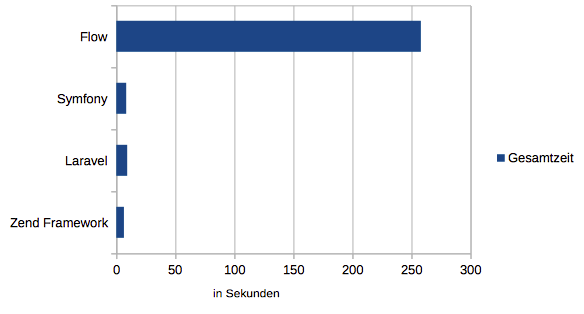
Gesamtzeit

(Weniger ist besser)
Fazit
Die Unterschiede zwischen den drei Schwergewichten Zend, Symfony und Laravel sind minimal, trotzdem konnte sich das Zend Framework als klarer Sieger durchsetzen.
Das abgeschlagene Flow Framework enttäuschte dagegen auf ganzer Linie. Mit 3,88 Requests pro Sekunde ist das alternative Framework für High-Traffic-Applikationen nicht zu gebrauchen. Schade.
Die Ergebnisse des Benchmarks sind natürlich mit Vorsicht zu genießen. Der Benchmark hat nur die Basis-Installation des jeweiligen Frameworks getestet. Wenn die Frameworks mit vollwertigen und komplexen Applikationen ausgestattet sind, könnten die Ergebnisse schon wieder ganz anders aussehen. Allerdings kann man anhand dieses Benchmarks bereits erkennen, dass sich das Zend Framework, Symfony und Laravel auf einem ähnlichen Level bewegen.